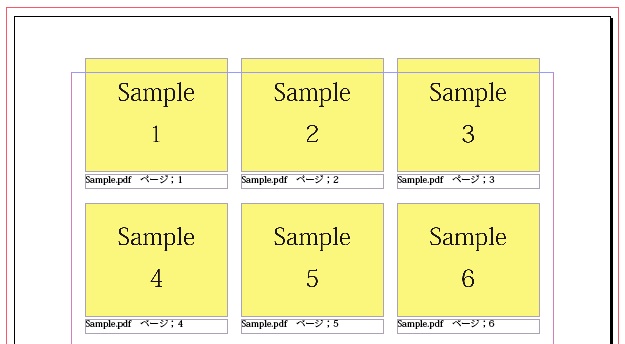
PDF配置シリーズの第4弾です。これはコンタクトシートの作成です。
InDesignCS3にPDFを配置してコンタクトシートを作成します。
PDFの配置時のフィット方法も設定できます。
ドキュメントを開いて実行してください。
おそらく他のバージョンのInDesignでも動くと思います。
 ■■■使い方■■■
スクリプトパレットの「pdf配置コンタクトシート.jsx」をダブルクリックします。
ダイアログが出てきますので設定し、OKボタンをクリックすると配置したい
PDFファイルを聞いてきますので選択してください。
■■■使い方■■■
スクリプトパレットの「pdf配置コンタクトシート.jsx」をダブルクリックします。
ダイアログが出てきますので設定し、OKボタンをクリックすると配置したい
PDFファイルを聞いてきますので選択してください。
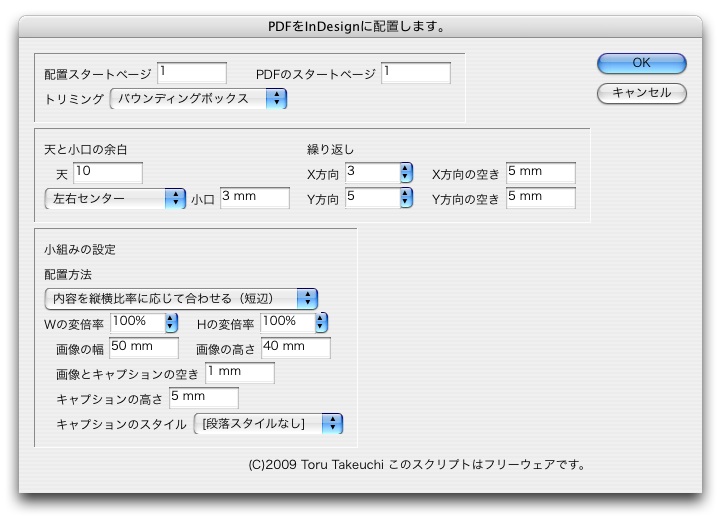
 ダイアログ
配置スタートページはドキュメントの配置をスタートさせるページです。
PDFのスタートページはPDFを何ページ目から配置するか決めます。
トリミングはInDesignのトリミングと同じです。
天と小口の余白
天の空きを設定してください。
左右は「左右センター」にするとセンター配置です。
小口を入力する場合はポップアップメニューで「小口の空きを指定」を選択してください。
繰り返し
X方向とY方向の繰り返し数を入力してください。
空きも同様に設定できます。
小組みの設定
配置方法でPDFのフィットの方法を選ぶ事が出来ます。
比率を指定してセンターの時のみWの変倍率、Hの変倍率が動作します。
Wの変倍率、Hの変倍率はそれぞれ水平方向、垂直方向の変倍率です。
画像の幅、高さは画像の入っているフレームの大きさです。
また、キャプションも設定できます。
キャプションを出したくない場合は
画像とキャプションの空き「0 mm」キャプションの高さ「0 mm」にしてください。
「pdf配置コンタクトシート.jsx」をテキストエディタで開いて初期値を編集する事もできます。
ダウンロードはこちらPDF04.zip
InDesign19
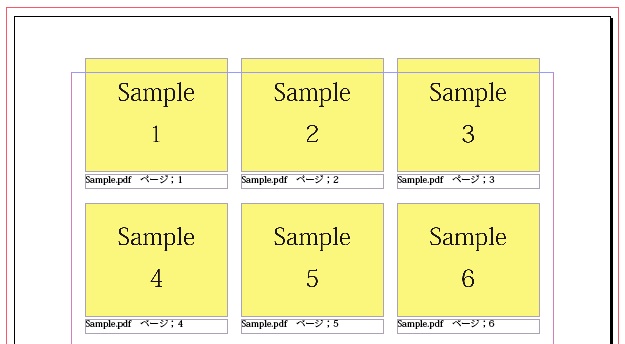
ダイアログ
配置スタートページはドキュメントの配置をスタートさせるページです。
PDFのスタートページはPDFを何ページ目から配置するか決めます。
トリミングはInDesignのトリミングと同じです。
天と小口の余白
天の空きを設定してください。
左右は「左右センター」にするとセンター配置です。
小口を入力する場合はポップアップメニューで「小口の空きを指定」を選択してください。
繰り返し
X方向とY方向の繰り返し数を入力してください。
空きも同様に設定できます。
小組みの設定
配置方法でPDFのフィットの方法を選ぶ事が出来ます。
比率を指定してセンターの時のみWの変倍率、Hの変倍率が動作します。
Wの変倍率、Hの変倍率はそれぞれ水平方向、垂直方向の変倍率です。
画像の幅、高さは画像の入っているフレームの大きさです。
また、キャプションも設定できます。
キャプションを出したくない場合は
画像とキャプションの空き「0 mm」キャプションの高さ「0 mm」にしてください。
「pdf配置コンタクトシート.jsx」をテキストエディタで開いて初期値を編集する事もできます。
ダウンロードはこちらPDF04.zip
InDesign19
 ■■■使い方■■■
スクリプトパレットの「pdf配置コンタクトシート.jsx」をダブルクリックします。
ダイアログが出てきますので設定し、OKボタンをクリックすると配置したい
PDFファイルを聞いてきますので選択してください。
■■■使い方■■■
スクリプトパレットの「pdf配置コンタクトシート.jsx」をダブルクリックします。
ダイアログが出てきますので設定し、OKボタンをクリックすると配置したい
PDFファイルを聞いてきますので選択してください。
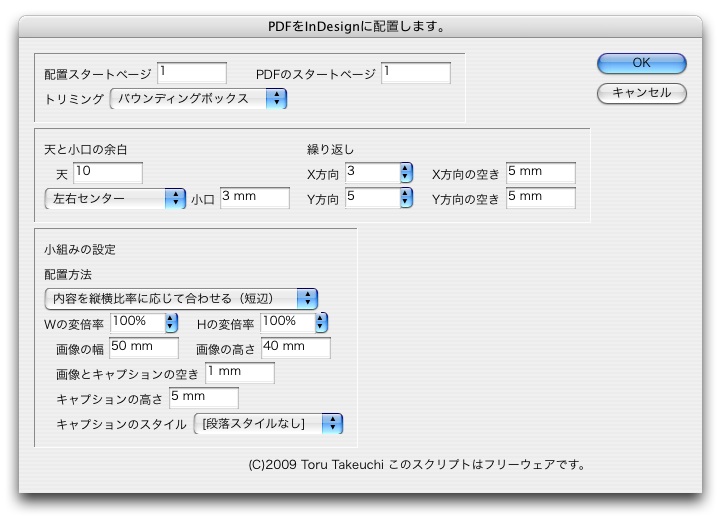
 ダイアログ
配置スタートページはドキュメントの配置をスタートさせるページです。
PDFのスタートページはPDFを何ページ目から配置するか決めます。
トリミングはInDesignのトリミングと同じです。
天と小口の余白
天の空きを設定してください。
左右は「左右センター」にするとセンター配置です。
小口を入力する場合はポップアップメニューで「小口の空きを指定」を選択してください。
繰り返し
X方向とY方向の繰り返し数を入力してください。
空きも同様に設定できます。
小組みの設定
配置方法でPDFのフィットの方法を選ぶ事が出来ます。
比率を指定してセンターの時のみWの変倍率、Hの変倍率が動作します。
Wの変倍率、Hの変倍率はそれぞれ水平方向、垂直方向の変倍率です。
画像の幅、高さは画像の入っているフレームの大きさです。
また、キャプションも設定できます。
キャプションを出したくない場合は
画像とキャプションの空き「0 mm」キャプションの高さ「0 mm」にしてください。
「pdf配置コンタクトシート.jsx」をテキストエディタで開いて初期値を編集する事もできます。
ダウンロードはこちらPDF04.zip
InDesign19
ダイアログ
配置スタートページはドキュメントの配置をスタートさせるページです。
PDFのスタートページはPDFを何ページ目から配置するか決めます。
トリミングはInDesignのトリミングと同じです。
天と小口の余白
天の空きを設定してください。
左右は「左右センター」にするとセンター配置です。
小口を入力する場合はポップアップメニューで「小口の空きを指定」を選択してください。
繰り返し
X方向とY方向の繰り返し数を入力してください。
空きも同様に設定できます。
小組みの設定
配置方法でPDFのフィットの方法を選ぶ事が出来ます。
比率を指定してセンターの時のみWの変倍率、Hの変倍率が動作します。
Wの変倍率、Hの変倍率はそれぞれ水平方向、垂直方向の変倍率です。
画像の幅、高さは画像の入っているフレームの大きさです。
また、キャプションも設定できます。
キャプションを出したくない場合は
画像とキャプションの空き「0 mm」キャプションの高さ「0 mm」にしてください。
「pdf配置コンタクトシート.jsx」をテキストエディタで開いて初期値を編集する事もできます。
ダウンロードはこちらPDF04.zip
InDesign19
InDesignCS5では
CROP_CONTENT
ではなく
CROP_CONTENT_VISIBLE_LAYERS
に変更してください。
はじめまして。いつも助かっております。
「pdf配置コンタクトシート」ですが、フレームに作成される0.1mmのK100線を変更することはできますでしょうか? テキストエディットで開いてみたのですが、私は素人なので該当するところが分かりませんでした。InDesignのオブジェクトスタイルの初期設定を疑ってみたのですが、0mmになっていました。
(Yosemite / InDesign CC2014 & CS6)
何卒ご教示よろしくお願いいたします。
Tanaさん、こんにちは
InDesign CC2014で試しましたがフレームは0mmになっています。
プログラムにも0mmになるよう書いているので。0.1mmにはならないと思いますが???
下記行の0を書き換えれば線幅を付けることができるのでお試しください。
単位はptです。
rectObj.strokeWeight = 0;
お忙しいところ、ご丁寧にお答えいただき、ありがとうございました。
検証してみたのですが、数値変更(太くしたり)はOKでした。
が、0だと0.1mm(0.283pt)入るのは変わりませんでした。もしかしてと、この行を削除してみたところ、0になったので、外したい場合はそれで対応してみます。
参考
http://s1.gazo.cc/up/118201.jpg
「pdf配置コンタクトシート」とても便利に使わせて頂いております。
質問なのですが、数値欄に打込んだものを保存はできますでしょうか。
色々なパターンのコンタクトシートを作って、
その都度スクリーンショットを撮って残してはいるのですが、
うっかり忘れてしまうと、数値を出すのに一苦労です。
頻繁に使わせて頂いているので
できれば数値を記憶させておけたら更に便利なのに…と思ってしまいました。
素人の私でも出来るような解決方法がありましたら
ご教授願います。
midoriさん、スクリプトを開いて最初の部分にあらかじめ数値を設定しておけば
ダイアログにあらかじめ入力された状態になります。
//配置スタートページ
var startpage = 1;
//PDFのスタートページ
var pdfstartpage = 1;
//トリミング バウンディングボックス=0 アート=1 トリミング=2 トンボ=3 裁ち落とし=4 メディア=5
var pdfplaceopt = 0;
//天の空き
var ten = 3;
//左右センター=0 小口の値=1
var sayu = 0;
//小口の空き
var cogu = 3;
//X方向の繰り返し
var repeat_x = 3;
//X方向の空き
var aki_x = 5
//Y方向の繰り返し
var repeat_y = 5;
//Y方向の空き
var aki_y = 5;
//左ページPDFの水平パーセント
var myPerW = 100;
//左ページPDFの垂直パーセント
var myPerH = 100;
//左ページPDF配置オプション 比率を指定してセンター=0 内容をフレームに合わせる=1 内容を縦横比率に応じて合わせる(短辺)=2 フレームに均等に流し込む(長辺)
var pdf_fitopt = 0;
//画像の幅
var rect_w = 50;
//画像の高さ
var rect_h = 40;
//画像とキャプションの空き
var cap_aki = 1;
//キャプションの高さ
var cap_h = 5;
>スクリプトを開いて最初の部分にあらかじめ数値を設定しておけば
ダイアログにあらかじめ入力された状態になります。
おおっ!! 出来ました!
これは嬉しい〜!!!
これからも有り難く使わせて頂きます。
お忙しい中、大変ご丁寧なお返事をありがとうございました。
初めまして。いつも便利なスクリプトをありがとうございます。
こちらの「pdf配置コンタクトシート」のことでご質問です。
左ページ始まりの見開きで使いたいのですが、右ページがうまく配置されません。
見開きには対応していないのでしょうか。
お忙しい中誠に恐縮ですが、ご教授いただけると幸いです。
左ページ始まりというのは縦組みの本ということでしょうか?
古いスクリプトなので最新のInDesignではうまく動かないのかもしれません。
下記をお試しください。これでうまく動くと思いますが
http://www.adg7.com/takenote_b/2018/07/40cs4cc.html
早速のお返事ありがとうございます。
制作環境を明記しておらず、大変失礼いたしました。
mac10.11 CS6
縦組ではなく横組の間違いでした。重ね重ね申し訳ございません。
検証した結果、横組では右ページのオブジェクトが版面外に配置されてしまいますが、
縦組では正常に配置されました。
上記動作は「Version 6.0 Scripts」フォルダ内に収納しなくても同様の挙動です。
取り急ぎ、縦組で流し込んだ後に横組に変えることで対応いたします。
お忙しい中、ありがとうございました。
初めまして。いつも便利なスクリプトをありがとうございます。
「Version 6.0 Scripts」に入れてCC2022で使用させていただいています。
Montereyにしたところ、配置の順番がファイル名順ではなくランダムでの配置になってしまいます。読み込む際にソートさせて読み込みたいのですが、それは可能でしょうか。
MacのCPUはM1になります。
※CS6のMacでは問題なくファイル名順で読み込んでいます。
すいません、書き込み場所を間違えました。
配置画像のコンタクトシートの方でした。かつ、そちらには解決方法が記載されていましたので試してみたいと思います。