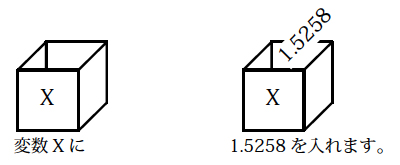
変数は入れ物です。名前のついた入れ物で、なんでも入ります。取り出す
ときは入れ物の名前を指定してやると中身を見ることができます。変数には
好きな名前をつけることができます。
var myStr = "こんにちは"; alert(myStr);


var X = 10; var myStr = "変数Xの内容は" + X + "です。"; alert(myStr);


もちろん変数ですから数字も入れることができます。
var X = 10;//変数Xに10を入れる var Y = 50;//変数Yに50を入れる alert(X + Y);//変数X + Yの結果をダイアログに表示


※//はコメントで、プログラムでは--以降の文字は無視されます。

変数の種類と変数の型変換
JavaScriptでは変数の型はあいまいですが、通常スクリプト言語では下記のような変数の型があります。
boolean--真偽値
integer--整数
double--実数
string--文字列
Array--配列
var myNum = 1.5258 myNum = parseInt(myNum); alert(myNum);


変数1.5258を整数切り捨てしたため結果は1になりました。
var Xstr = "10"; var Ystr = "50"; alert(Xstr+Ystr);
XstrもYstrも文字列なので結果は"10"+"50"で"1050"になります。
var Xint = 10; var Yint = 50; alert(Xint+Yint);
XstrもYstrも整数なので結果は10+50で60になります。

コメントする